-
Завершим работу над проектом,
который получил название
"тест-минутка". Предстоит создать
триггер к первому заданию,
скопировать его и вставить на слайд
столько раз, сколько заданий будет
размещено в проекте.
|
|
|
Мысль первая -
создаем первый триггер
|
|
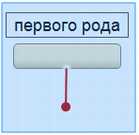
На слайде проекта размещены
ответ, кнопка и указатель. В
анимации участвуют ответ и
кнопка. В нашем варианте
ответ должен появляться
при щелчке по кнопке.
Приступаем к созданию
триггера.
Выполняем следующие серии
команд:
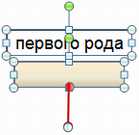
1. Выделяем щелчком левой
кнопки текстовый блок
"первого рода"
2. Выбираем в главном меню
пункт "Анимация" ->
Добавить анимацию ->
Вход ->
Выскакивание.
3. Создаем триггер выбором
команд "Анимация" ->
триггер ->
по щелчку ->
скругленный прямоугольник
Триггер создан. |
|
|
 1.
Нажав и удерживая левую
кнопку, выделяем на слайде
ответ и кнопку. 1.
Нажав и удерживая левую
кнопку, выделяем на слайде
ответ и кнопку. |
 2.
Получим то, что видим на
этом рисунке 2.
Получим то, что видим на
этом рисунке |
 3.
Наводим курсор на любую
кромку объектов, чтобы он
приобрел форму счетверенной
стрелки (для выполнения
операции "drag
and drop"). 3.
Наводим курсор на любую
кромку объектов, чтобы он
приобрел форму счетверенной
стрелки (для выполнения
операции "drag
and drop").
4. Щелкаем правой мышкой и
выбираем команду -
"копировать"
5. Выбираем команду меню
"Вставить" -
Получен второй клон триггера |
|
|
6. Наводим курсор на кромку
элемента копии и получив
форму "drag
and drop"
нажимаем левую кнопку
7. Не отпуская левую кнопку
перемещаем копию текста,
кнопки и указателя в левую
верхнюю часть слайда
8. Повторяя вставку
размещаем 4 копии в верхнем
ряду и 4 копии в нижнем ряду
слайда.
|
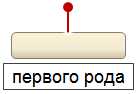
 9.
В нижнем ряду переставьте
элементы так, чтобы
указатель оказался сверху, а
текст - снизу 9.
В нижнем ряду переставьте
элементы так, чтобы
указатель оказался сверху, а
текст - снизу |
|
Создание триггеров завершено |
|
|
Мысль
третья - изменяем тексты в
заданиях и добавляем рисунки
|
1. Выделяя тексты заданий
вводим нужное содержание
"первого рода" или "второго
рода" так чтобы получить по
4 разных заданий.
2. Выбираем в главном меню
пункт "Вставка" ->
Рисунок ->
Выбираем нужный рисунок для
первого задания. Напомним,
что рисунки можно
скачать здесь.
3. Размещаем первый рисунок
под первый левый
верхний указатель
4. Так как рисунок вставлен
после копирования
указателей, то он
разместится поверх
указателя, закрывая его.
5. Щелкните правой кнопкой
по рисунку выберите команду
для размещения - "на задний
план"
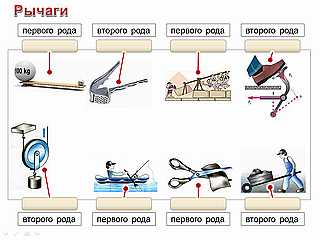
6. Проделайте еще 7 раз
операции описанные в пунктах
2-5 и вы получите проект
изображенный на рисунке
снизу.
|
 Готовый проект, над которым
можно поэкспериментировать,
скачайте здесь. Готовый проект, над которым
можно поэкспериментировать,
скачайте здесь.
Работа завершена. |
|
|