|
Выражаем
благодарность веб-сервису uCoz за поддержку сайта |
| |
"Образование - величайшее из земных благ,
если оно наивысшего качества.
В противном случае оно совершенно
бесполезно" |
|
| |
|
|
| |
наш фамильный сайт
|
|
|
| |
 |
|
Разработки интерактивных программ
Часть 6 - кнопка для интерактива |
|
|
|
|
|
|
| |
|
|
| |
Мысли
вслух, или как создать интерактивную
программу используя технологии триггеров.
|
|
| |
Часть
6: Кнопка для интерактива |
|
|
|
|
|
|
|
|
| |
| |
| |
 |
Часть 6: Кнопка для интерактива |
|
| |
|
|
| |
|
Мысль первая
- просто кнопка |
|
|
|
|
| |
|
- Интерактивные программы немыслимы без
различных управляющих и управляемых
элементов. Это обычные кнопки, радиокнопки,
элементы выбора и т.д. Подобные контролы
запрограммированы в прилагаемом языке
Visual Basic и их
можно реализовать через макросы. Однако при
этом потребуется освоение этого языка
программирования, хотя бы на простейшем
уровне.
На наших страницах мы рассмотрим несложные
способы конструирования управляющих и
управляемых блоков через среду
PowerPoint.
|
|
| |
|
-
 Ученик,
работающий с нашими
программами, как правило,
умеет управлять редакторами
Word,
Excel, Media
и т.д. с помощью кнопок. Поэтому
кнопки на наших разработках должны
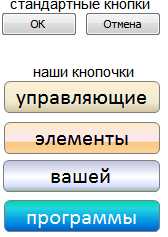
быть ему понятны и знакомы. Простой
способ создания таких кнопок
- использование скругленных прямоугольников в
блоке "Фигуры". Ученик,
работающий с нашими
программами, как правило,
умеет управлять редакторами
Word,
Excel, Media
и т.д. с помощью кнопок. Поэтому
кнопки на наших разработках должны
быть ему понятны и знакомы. Простой
способ создания таких кнопок
- использование скругленных прямоугольников в
блоке "Фигуры".
1. Выполните цепочку команд :
Вставка->Фигуры->Скругленный
прямоугольник, и нарисуйте
подходящего размера прямоугольник на
слайде.
2. Выделив прямоугольник
устанавливаем его свойства
используя команды меню "Формат":
3. Заливка фигуры->Градиентная->
выбираем светлый градиент среди
предложенных примеров,
4. Контур фигуры->Цвет
черный (светлый оттенок 50%),
5. Контур фигуры->Толщина->0,5
пт,
6, Вводим нужный текст и перед нами
элегантные кнопочки!
|
|
| |
|
|
|
| |
|
Мысль
вторая
-
комбинированная кнопка |
|
|
|
|
| |
|
|
|
|
|
|
| |
|
-
Такие
кнопки стали появляться в моих
проектах по мере накопления опыта.
Это специфический элемент (не
обязательно кнопка впрямую),
подсказывающий пользователю, что при
щелчке по нему можно обнаружить
некоторую информацию с решением
вопроса или проблемы.
Изготовление:
1. Рисуем на слайде кнопку (см.
выше)
2. Копируем на слайд рисунок-иконку
с символом "?"
3. Размещаем вопрос поверх кнопки
слева (или справа)
4. Обводим мышкой оба объекта и,
щелкнув правой мышкой, выбираем
команду группировать.
Готово!
Подобным образом изготавливается
кнопка-рисунок.
1. Вставляем рисунок
2. Копируем на слайд рисунок-иконку
с символом "?"
3. Размещаем вопрос поверх рисунка в
нужном месте.
4. Обводим мышкой все объекты и,
щелкнув правой мышкой, выбираем
команду группировать.
Готово! |
комбинированная кнопка |
 |
| |
|
кнопка-рисунок |
 |
| |
|
кнопка-подсказка |
 |
|
эта кнопочка напоминает:
объект, расположенный рядом,
нужно раскрыть на весь
экран. |
|
|
| |
|
|
|
| |
|
|
| |
|
|
|
|
|
|
|
|
|
|
|
©
2018 сайт «Компьютер на уроке» Сенин В.Г., Сенина
Г.Н., МБОУ "СОШ № 4", г. Корсаков
|
|
 |
| |