| |
| |
| |
 |
Часть 10: Практика: проект со шторкой
(завершение) |
|
| |
|
|
| |
|
Мысль первая -
создаем анимацию движения шторки вниз |
|
|
| |
|
- Анимация движения шторки вниз:
Выполняем цепочку команд: Анимация->Добавить
анимацию->Пути
перемещения->Линии.
|
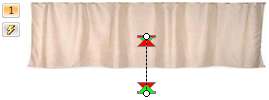
 Наводим курсор на круглый маркер в нижней
части линии перемещения (на красном
окончании перемещения),
изменяем длину пути.
Запуская презентацию
проверяем размер перемещения
и подбираем такую длину
пути, при которой шторка
останавливается при полностью открытом
тексте закона. Наводим курсор на круглый маркер в нижней
части линии перемещения (на красном
окончании перемещения),
изменяем длину пути.
Запуская презентацию
проверяем размер перемещения
и подбираем такую длину
пути, при которой шторка
останавливается при полностью открытом
тексте закона. |
|
|
| |
|
|
|
| |
|
Мысль вторая -
создаем триггер на анимацию движения шторки
вниз |
|
| |
|
|
|
| |
|

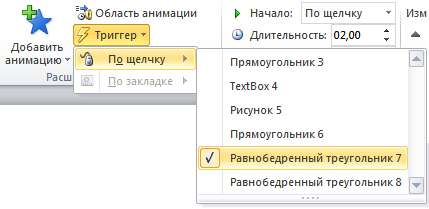
Триггер
создаем выделяя прямоугольник со шторкой и
выполняя цепочку команд:
Триггер->По
щелчку->Равнобедренный
треугольник 7.
Равнобедренный треугольник 7 - это наша
кнопка для опускания шторки вниз. |
|
| |
|
|
|
| |
|
Мысль третья -
создаем анимацию исчезновения первой кнопки
(треугольник 7) |
|
| |
|
|
|
| |
|
-
Выделяем первый треугольник и выполняем
цепочку команд: Анимация->Добавить
анимацию->Выход->Выцветание.
|
|
| |
|
|
|
| |
|
Мысль четвертая
- создаем триггер на анимацию выцветания
этой кнопки |
|
| |
|
|
|
| |
|
-
Триггер->По
щелчку->Равнобедренный
треугольник 7.
|
|
|

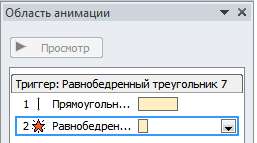
В
области анимации мы увидим этот
эффект. Его порядок будет-2 и он
будет выполняться "по щелчку".
Поэтому выделив этот эффект
устанавливаем свойство Начало->
С предыдущим. |
|
|
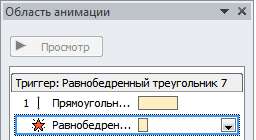
 Сейчас
этот эффект будет выглядеть вот так.
Т.е. при запуске триггера
Равнобедренный треугольник 7
одновременно будут запускаться оба
эффекта. Сейчас
этот эффект будет выглядеть вот так.
Т.е. при запуске триггера
Равнобедренный треугольник 7
одновременно будут запускаться оба
эффекта. |
|
|
| |
|
|
|
| |
|
Мысль пятая -
создаем анимацию появления второй кнопки
(треугольник 8)
|
-
Выделяем второй треугольник и выполняем
цепочку команд: Анимация->Добавить
анимацию->Вход->Выцветание.
|
|
|
Мысль шестая -
создаем триггер на анимацию появления второй
кнопки
|
- Триггер->По
щелчку->Равнобедренный
треугольник 7.
В области анимации мы увидим этот эффект.
Его порядок снова будет-2 и он будет
выполняться "по щелчку". Поэтому
выделив этот эффект устанавливаем свойство
Начало-> С
предыдущим.
Сейчас,
при щелчке по первому треугольнику, шторка
будет опускаться вниз, первая кнопка
исчезнет, а вторая кнопка появится.
- Приступаем к созданию анимацию
поднятия шторки, появления первой кнопки и
исчезновения второй. И, конечно, создадим триггер для
этих эффектов.
|
|
|
| |
|
Мысль седьмая -
создаем анимацию поднятия шторки
|
-
Выделяем шторку и выполняем цепочку команд:
Анимация->Добавить
анимацию->Пути
перемещения->Линии.
Затем выполняем команду: Параметры эффектов->Вверх.
|
 Наводим
курсор на изображение пути вверх и, нажав
левую кнопку мышки перемещаем путь так, чтобы
он совместился с перемещением вниз. При
этом красный конец должен совместиться с
зеленым началом пути вниз. Наводим
курсор на изображение пути вверх и, нажав
левую кнопку мышки перемещаем путь так, чтобы
он совместился с перемещением вниз. При
этом красный конец должен совместиться с
зеленым началом пути вниз.
И, наконец, изменяем длину перемещения вверх
так, чтобы пути оказались равными. |
|
|
Мысль восьмая -
создаем триггер к этой анимации
|
-
Триггер создаем выделяя прямоугольник со
шторкой и выполняя цепочку команд: Триггер->По
щелчку->Равнобедренный
треугольник 8.
Равнобедренный треугольник
8 - это наша кнопка для поднятия шторки. |
|
|
Мысли девятая и
десятая - создаем анимации
исчезновения второй кнопки и появления
первой кнопки.
|
- Просмотрев и
применяя правила заложенные
в мыслях третья-шестая, задаем исчезновение
второй кнопки по щелчку по треугольнику 8, и
появление первой кнопки также при щелчке по
треугольнику 8. Не забудьте поправить начало
исчезновения и появления с "по щелчку" на "с
предыдущим".
Если все сделано правильно, то проект будет
таким как в прилагаемом примере, который
можно
посмотреть и скачать здесь.
В следующей части мы создадим
тест-минутку, пользующийся
большим интересом у учеников . |
|
|
| |
|
|
|
| |
|
|
| |
|
|
|
|
|
|