|
Выражаем
благодарность веб-сервису uCoz за поддержку сайта |
| |
"Образование - величайшее из земных благ,
если оно наивысшего качества.
В противном случае оно совершенно
бесполезно" |
|
| |
|
|
| |
наш фамильный сайт
|
|
|
| |
 |
|
Осваиваем технологию триггеров
триггер в интерактивном плакате |
|
|
|
|
|
|
| |
|
|
| |
Триггер в плакате |
|
| |
Идея этого раздела родилась после знакомства
с материалами работы учителя информатики
Белгородской области Б.Д. Затынайченко. |
|
|
|
|
|
|
|
|
| |
| |
| |
 |
Идея проекта |
|
| |
|
|
| |
|
|
Использование интерактивного плаката, как
мультимедийного образовательного ресурса,
позволяет, с одной стороны, наглядно
демонстрировать обучаемому процесс
формирования ключевых понятий, как при
индивидуальной, так и при фронтальной
работе, а с другой стороны, позволяет ему
самому активно участвовать в этом процессе. |
 Как
правило, плакаты состоят из
2-3 разделов. Переход между
ними выполнен на основе
технологии гиперссылок.
Переключение между
содержимым каждого раздела
осуществляется с
использованием триггеров. Как
правило, плакаты состоят из
2-3 разделов. Переход между
ними выполнен на основе
технологии гиперссылок.
Переключение между
содержимым каждого раздела
осуществляется с
использованием триггеров.
Наличие на элементах знака "вопроса" или "галочка" показывает, что
этот объект можно открыть.
После просмотра открываемого объекта, его
следует закрыть. Для этого производят
щелчок
по объектам имеющим изображение "х".
Пример
одного из плакатов можно
скачать здесь. |
|
|
| |
|
|
|
|
|
|
| |
| |
 |
Шаг 1: понятие триггера |
|
|
| |
|
|
|
|
|
|
| |
|
Триггер это устройство, способное
принимать два состояния - "включено" или
"выключено".
В презентации функции триггера передаются
различным объектам, например, текстовым
блокам, рисункам, фигурам и т.п.
В простом понимании это реализуется
следующим образом:
а) щелкаем, например, по овалу и
с этим овалом что-то происходит - он
исчезает, изменяется, начинает двигаться и
т.п.
б) щелкаем по овалу и с каким-то объектом на
слайде начинает что-то происходить - он
появляется или исчезает, изменяется,
начинает двигаться и т.п. |
|
| |
|
|
|
|
|
|
| |
| |
 |
Шаг 2: определение структуры плаката |
|
|
| |
|
|
|
|
|
|
| |
|
Определяем тему плаката (например,
"ЦИЛИНДР"), подбираем материал для
размещения на плакате (пояснительные тексты,
рисунки, тестовые задания и т.д.), используя
ресурсы интернета, методическую литературу и
пр.
Определяем число страниц плаката, их
названия (например, "ЭЛЕМЕНТЫ" и "ОБЪЕМ и
ПЛОЩАДЬ").
Определяем макет, внешний вид плаката. |
|
| |
| |
 |
Шаг 3: делаем заготовки |
|
|
| |
|
|
|
|
|
|
| |
|
Запускаем Power Point.
Создаем три слайда - два для страниц плаката
и один - в качестве чернового стола для
разработок блоков.
В закладке ГЛАВНАЯ выбираем команду МАКЕТ.
Устанавливаем макет - пустой слайд. |
|
В закладке ПЕРЕХОДЫ выбираем команду СМЕНА
СЛАЙДОВ. Убираем флажок в строке ПО ЩЕЛЧКУ.
Таким образом слайды не будут переключаться,
если мы нечаянно щелкнем по чистому полю. |
|
На первый слайд помещаем два скругленных
прямоугольника, подбираем для них цвет
заливки, тип и цвет линии в соответствии с
предполагаемым дизайном. Размещаем их в
правом верхнем углу слайда в линейку слева
направо и на одной высоте (например,
положение по вертикали - 0,1) - это
будут элементы переключения слайдов
Вводим текст в прямоугольники: "ЭЛЕМЕНТЫ" и
"ОБЪЕМ и ПЛОЩАДЬ".
Выделяем кнопку "ЭЛЕМЕНТЫ". В закладке
ВСТАВИТЬ выбираем команду ДЕЙСТВИЕ.
Устанавливаем - переход по гиперссылке: на 1
слайд. Аналогично для кнопки "ОБЪЕМ и
ПЛОЩАДЬ" - переход по гиперссылке: на 2
слайд.
Копируем сформированные копки и вставляем их
на 2 слайд.
На первом слайде для кнопки "ОБЪЕМ и
ПЛОЩАДЬ" установить положение по вертикали -
0,2. (имитация нажатия)
На втором слайде для кнопки "ЭЛЕМЕНТЫ"
установить положение по вертикали - 0,2.
Запускаем презентацию, щелкаем по кнопкам и
убеждаемся в их работоспособности. |
|
|
| |
| |
 |
Шаг 4: размещаем элементы на первом слайде |
|
|
| |
|
|
|
|
|
|
| |
|
 1, 2,
3 - будущие элементы меню в виде
рисунков, вызывающие соответствующие
блоки. 1, 2,
3 - будущие элементы меню в виде
рисунков, вызывающие соответствующие
блоки.
Эти элементы могут быть в виде
кнопок, строк и т.д.
4 - первоначальное содержание
слайда. |
|
| |
|
|
|
| |
| |
 |
Шаг 5: готовим первый блок и применяем
триггер |
|
|
| |
|
|
|
|
|
|
| |
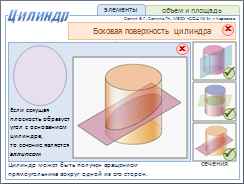
|
 На
черновом слайде размещаем
прямоугольник для первого
блока. На него помещаем
рисунок цилиндра с
соответствующей секущей
плоскостью, текстовые блоки
с основными понятиями к
этому разделу. Также
размещаем рисунок,
символизирующий, что этот
блок следует закрывать -
овал с крестиком. На
черновом слайде размещаем
прямоугольник для первого
блока. На него помещаем
рисунок цилиндра с
соответствующей секущей
плоскостью, текстовые блоки
с основными понятиями к
этому разделу. Также
размещаем рисунок,
символизирующий, что этот
блок следует закрывать -
овал с крестиком.
Обводим все элементы курсором, щелкаем
правой кнопкой мышки и выбираем
команду ГРУППИРОВАТЬ.
Первый блок сформирован.
Копируем этот блок и вставляем его на
первый слайд, поверх всего
материала, имеющегося там. |
|
| |
|
|
|
| |
|
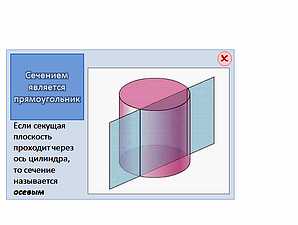
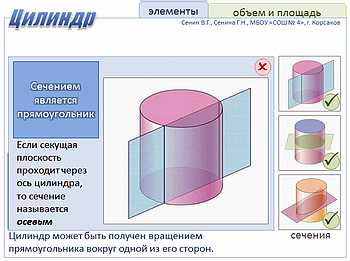
 Использование
технологии триггера на
слайде выглядит следующим
образом - размещенный блок
будет появляться при щелчке
по первому элементу меню
(верхний рисунок справа). Использование
технологии триггера на
слайде выглядит следующим
образом - размещенный блок
будет появляться при щелчке
по первому элементу меню
(верхний рисунок справа).
Исчезать блок будет в том случае, если
состоится щелчок по этому блоку.
Прежде, чем двигаться
дальше, запомним следующее.
Каждому элементу, размещенному на слайде,
присваивается порядковый номер и условное
название. Например первый элемент меню,
также сформированный группировкой может
иметь название "ГРУППА 1",второй
элемент меню название "ГРУППА 2", третий
элемент меню название "ГРУППА 3", а наш первый блок
- "ГРУППА 4". |
|
| |
|
|
|
| |
|
Создаем триггер:
а) на вкладке "АНИМАЦИЯ" выбираем команду
"ОБЛАСТЬ АНИМАЦИИ".
б) выделяем первый блок щелком и на вкладке
"АНИМАЦИЯ" выбираем команду "ДОБАВИТЬ
АНИМАЦИЮ".
в) в выпавшем окне выбираем понравившийся
способ ВХОДА.
г) в ОБЛАСТИ АНИМАЦИИ появляется
сформированный элемент анимации.
д) щелкаем правой кнопкой по этому элементу
анимации и выбираем команду "ВРЕМЯ".
е) в появившемся окне находим кнопку
"ПЕРЕКЛЮЧАТЕЛИ" и нажимаем ее.
ж) выбираем пункт "НАЧАТЬ ВЫПОЛНЕНИЕ ЭФФЕКТА
ПРИ ЩЕЛЧКЕ"
з) справа появляется выпадающий список
элементов слайда по которым можно произвести
щелчок. Выбираем "ГРУППА 1"
и) нажимаем кнопку "ОК".
Триггер сформирован! Запускаем презентацию и, щелкнув по
первому элементу меню открываем первый
блок. |
|
| |
|
|
|
| |
| |
 |
Шаг 6: готовим триггер для закрывания
первого блока |
|
|
| |
|
|
| |
|
а) На вкладке "АНИМАЦИЯ" выбираем команду
"ОБЛАСТЬ АНИМАЦИИ".
б) щелкаем по первому блоку и на вкладке
"АНИМАЦИЯ" выбираем команду "ДОБАВИТЬ
АНИМАЦИЮ".
в) в выпавшем окне выбираем понравившийся
способ ВЫХОДА.
г) в ОБЛАСТИ АНИМАЦИИ появляется
сформированный элемент анимации.
д) щелкаем правой кнопкой по этому элементу
анимации и выбираем команду "ВРЕМЯ".
е) в появившемся окне находим кнопку
"ПЕРЕКЛЮЧАТЕЛИ" и нажимаем ее.
ж) выбираем пункт "НАЧАТЬ ВЫПОЛНЕНИЕ ЭФФЕКТА
ПРИ ЩЕЛЧКЕ"
з) справа появляется выпадающий список
элементов слайда по которым можно произвести
щелчок. Выбираем "ГРУППА 4"
и) нажимаем кнопку "ОК".
Триггер сформирован! Запускаем презентацию. Щелкаем по
первому элементу меню и открываем первый
блок. Щелкаем по открывшемуся первому блоку
и закрываем его. |
|
| |
|
|
|
| |
| |
 |
Шаг 7, 8, 9...: триггеры для остальных
элементов плаката |
|
|
| |
|
|
| |
|
Механизм открывания и закрывания всех
требуемых элементов плаката разрабатывается
по предложенным выше алгоритмам.
Не
забываем удалить черновой слайд. |
|
| |
|
|
|
| |
|
|
| |
|
|
|
|
|
|
| |
|
|
| |
|
|
|
|
|
|
| |
|
|
|
|
|
|
| |
|
|
|
|
|
| |
|
|
|
|
|
|
| |
|
|
|
|
|
|
| |
|
|
|
|
|
|
|
|
|
|
|
©
2018 сайт «Компьютер на уроке» Сенин В.Г., Сенина
Г.Н., МБОУ "СОШ № 4", г. Корсаков
|
|
 |
| |